
IOT Printer without server
This app allows us to directly access the PDF, making it easy to use and print out immediately. It works without server. Kindly review the video recording to see the working of the prototype: https://drive.google.com/file/d/14Hg_IocxTOZN8Piqr8RiIMWH49YgEeCE/view
Flutter, Package

IOT Printer with server
This app allows us to directly access the PDF, making it easy to use and print out immediately. It works with server. Kindly review the video recording to see the working of the prototype: https://drive.google.com/file/d/1aACgo_jVd3uQtZWvUjJ3LRydfCgGWJhj/view
Flutter, Node.js

Tourism and Historical Sites Guide
It is used to view: 1. View tourist and historical sites with markers for easy exploration. 2. Search locations by name or category to quickly find points of interest. 3, Get detailed routes from your current location to selected site. 4. Refine searches by site name. 5. Mark locations and draw shapes like circles or squares to personalize the map. 6. Switch between topographic, vector, street, and satellite views. Kindly review the video recording to see the working of the prototype: https://www.awesomescreenshot.com/video/35869854?key=ddae27dce5b61dd493aea00a164b12c7
ReactJS, Node.js, MongoDB/MySQL, and GIS technologies like `@arcgis/core`

Save Google Sheet Data
This script synchronizes data from a Google Sheets spreadsheet to a MySQL database. It checks whether each record already exists in the database and either updates or inserts the record accordingly. Kindly review the video recording to see the working of the prototype: https://drive.google.com/file/d/1vcdS4SDoA1w4sViMXomG_R-bi4zM_WxA/view
App Script

Resume Builder
Build a stunning resume in minutes with our easy-to-use builder. Stand out from the crowd and land your dream job. Using AI Resume Builder will edit your resume to make it ATS Compliant with high ATS score based on the job, improving your chances for landing a job. Kindly review the video recording to see the working of the prototype: https://www.awesomescreenshot.com/video/35871130?key=68c382ea5871628b85f805877423f95b
GoLang's Gin, Go Template, Open AI, CSS, Tailwind, QuillJS

CRUD Operations Implementation Using .NET and Blazor
This project demonstrates the development of a full-stack web application using the Blazor framework for building interactive and modern web UIs with .NET. The application focuses on implementing CRUD (Create, Read, Update, and Delete) operations to manage a dataset efficiently. Kindly review the video recording to see the working of the prototype https://www.awesomescreenshot.com/video/34920712?key=f0346b9f1ad0965de1821824f5cfb699
.Net and Blazor

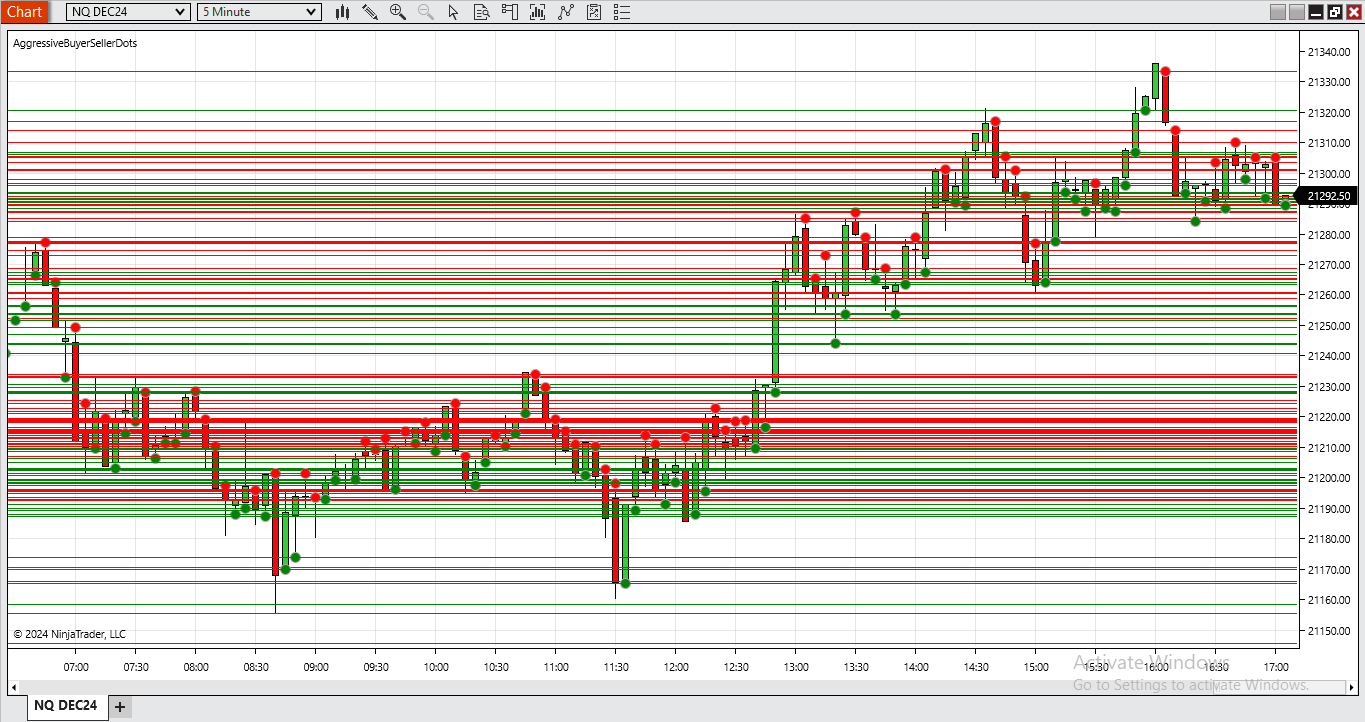
My Aggressive Dots Strategy with Buy and Sells
We have built an advanced system for identifying aggressive buyers and sellers on Renko-2 bars. The system tracks real-time price ticks and uses logic based on volume, price movements, ATR, and RSI to place green dots for buyers and red dots for sellers. To avoid extremes, the logic ensures trades aren't made too close to the top or bottom. Visual indicators like horizontal lines enhance clarity for analysis. Kindly review the video recording to see the working of the prototype: https://www.awesomescreenshot.com/video/34920423?key=ef935fa2dfc8593cc00f0b1cafcbb038
Ninja Trader

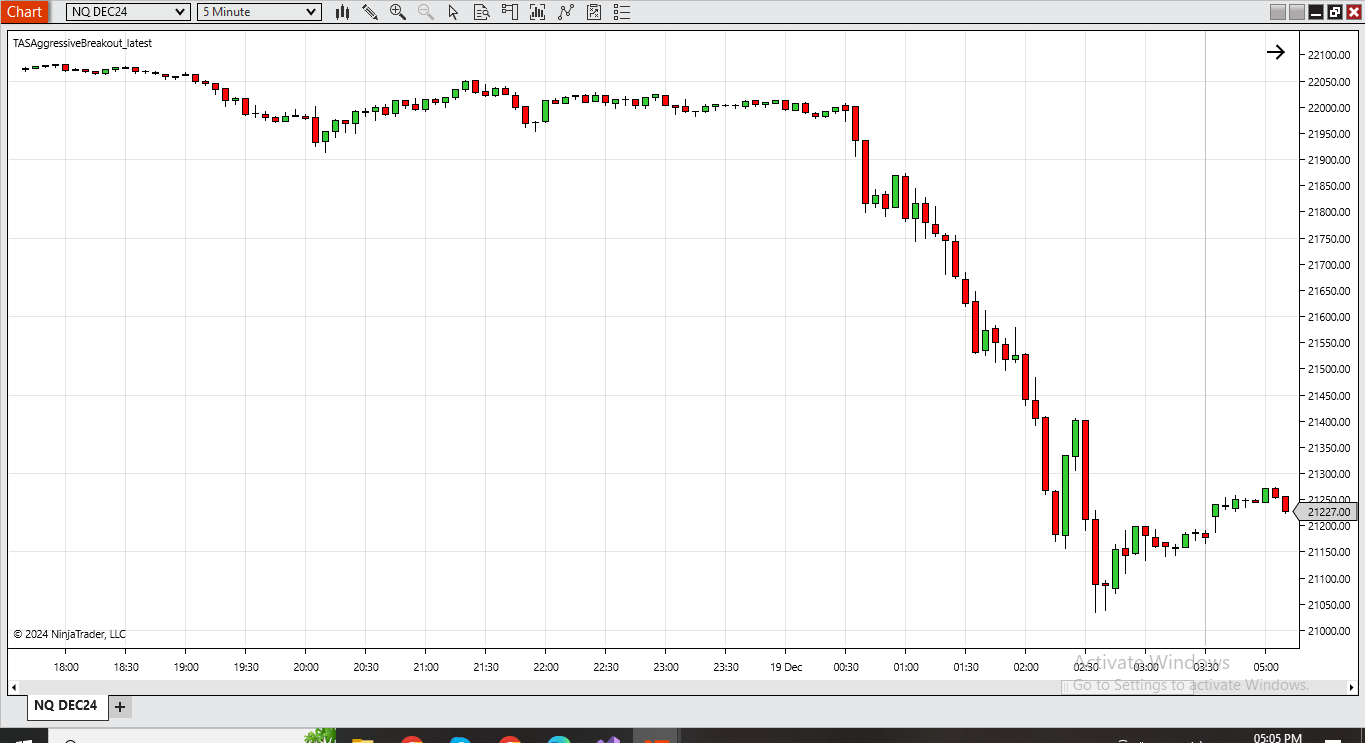
TasAggressiveBuyAndSellsBreakout
This strategy is based on proprietary indicators that are plotted on the chart. The functions of the strategy are based on a number of proprietary indicators that have done certain things then a trade can be placed. Kindly review the video recording to see the working of the prototype: https://www.awesomescreenshot.com/video/34920145?key=1194eb8db54566f51dcf1d1389df06e9
Ninja Trader

My strategy For SMA Gross
This is an Algorithmic Trading Strategy designed to automate trading decisions based on a Simple Moving Average (SMA) Crossover. The goal is to enter and exit trades automatically when specific market conditions are met, reducing manual effort and emotional bias in trading. Kindly review the video recording to see the working of the prototype: https://www.awesomescreenshot.com/video/34919511?key=74e7e51e796a1dea53d8422602ac86a8
Ninja Trader

Chat - Text and Video Chat
A chat application built with React, Node.js, and socket.io, providing users with the option to communicate through text or video chat, enhancing real-time communication experiences.
React, Node.js, MongoDB (MERN), WebRTC, socket.io.

Convert CSV to PDF, Split PDF, Merge PDF
An application allowing users to convert CSV to PDF, split PDF pages, and merge PDF files. Integrates with Ilovepdf API, offering versatile document management capabilities.
3rd Party API - Ilovepdf, ReactJS, Node.js.

OpenAI - Quiz App
A quiz generator app powered by OpenAI\'s GPT model. It dynamically creates multiple-choice quiz questions based on user-specified topics, enhancing the learning experience.
ReactJS, Node.js, OpenAI API, AI.

LingoCraft
LingoCraft, a ReactJS app utilizing OpenAI APIs, offers a range of language-related features, showcasing the versatility of AI in language processing.
ReactJS, Node.js, Segmind API, AI.

Speech to Subtitle Generator
An application using Whisper API from Open AI to transcribe spoken words into subtitles, facilitating easy understanding and accessibility of audio content.
ReactJS, Node.js, Whisper API, OpenAI, AI.

Video to Subtitle Generator
A video-to-subtitle generator powered by Whisper API from OpenAI. It efficiently converts spoken words in videos into textual subtitles.
ReactJS, Node.js, Whisper API, OpenAI, AI.

Text to Image Generator
A ReactJS application utilising Segmind API to generate images from text descriptions, providing a creative and visual representation of textual content.
ReactJS, Node.js, Segmind API, AI.

OpenAI API - Chat
A chatbot leveraging OpenAI API for personalized responses. Tailored to assist Indian students in making informed decisions about their education path after 10th grade.
ReactJS, Node.js, OpenAI API, AI.
